Showit E-commerce: How to connect a Shopify Store to a Showit Website with Buttons
One of the most frequently asked questions I get about Showit is Can you sell digital products on Showit? and the answer is YES!
In this blog post, I am diving into Showit E-commerce and giving you a step-by-step tutorial on how to connect a Shopify store to a Showit website.
This post may contain affiliate links. Please see my disclosure page for details
Does Showit have its own e-commerce platform?
No, Showit does not have its own built-in e-commerce platform, but it does integrate with e-commerce platforms and can utilize other checkout platforms.
I personally sell my Showit website templates, courses, and services on my Showit website with ThriveCart as my checkout platform. You can also link your buttons to any other checkout software like Send Owl, Sam Cart, Teachable, ConvertKit Commerce, and so on.
You can also connect an e-commerce platform like WooCommerce or Shopify to Showit.
Showit e-commerce via WooCommerce
The most well-known WordPress shopping cart plugin is WooCommerce, which is free in its most basic version.
Showit users who are on the Advanced Blog subscription can use this WordPress based shop. You can also easily migrate an existing WooCommerce site over to Showit.
To learn more about this and how to get started check out this tutorial article from Showit.
Showit e-commerce via Shopify
Shopify has a Starter plan (formerly called Shopify Lite) that allows you to place your Shopify buttons on your Showit website using embed codes.
When a user clicks on one of your buttons to purchase, a separate, secure window will pop up from Shopify where they can check out.
This is such a great option for those who sell multiple digital or physical products. You get a strategic and beautiful website with Showit combined with the powerful e-commerce capabilities of Shopify.
I have helped many clients connect their sites to Shopify and it is a simple process once you know how, so let’s jump into this Showit e-commerce tutorial.
How to connect a Shopify Store to a Showit Website
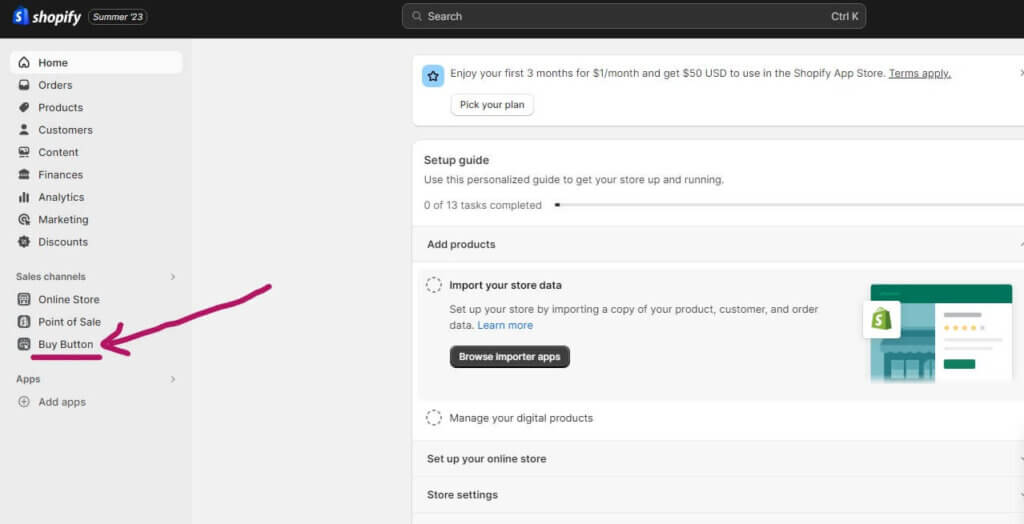
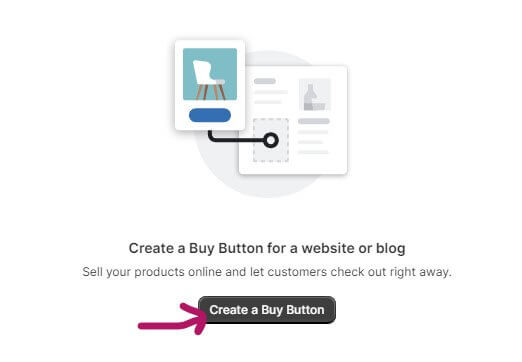
Step 1: Login into your Shopify store account and on the left-hand side click the “Buy Button” link. A box will appear. From there, click the “Create a Buy Button” button.


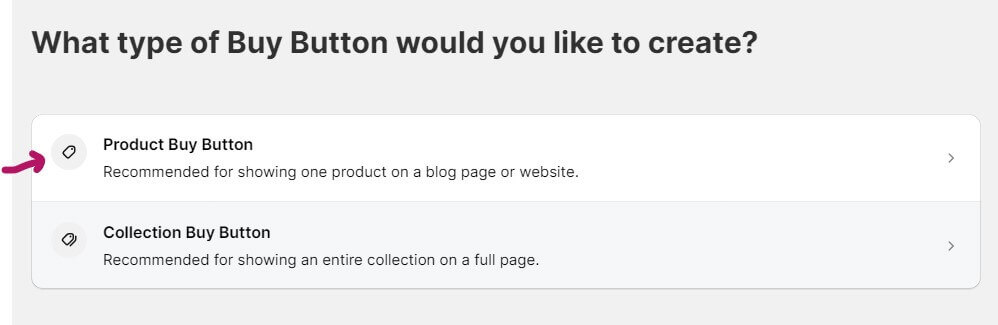
Step 2: From here it will ask you to choose the type of Buy Button you would like to create. If you are creating a button for an individual product select the “Product Buy Button” option.

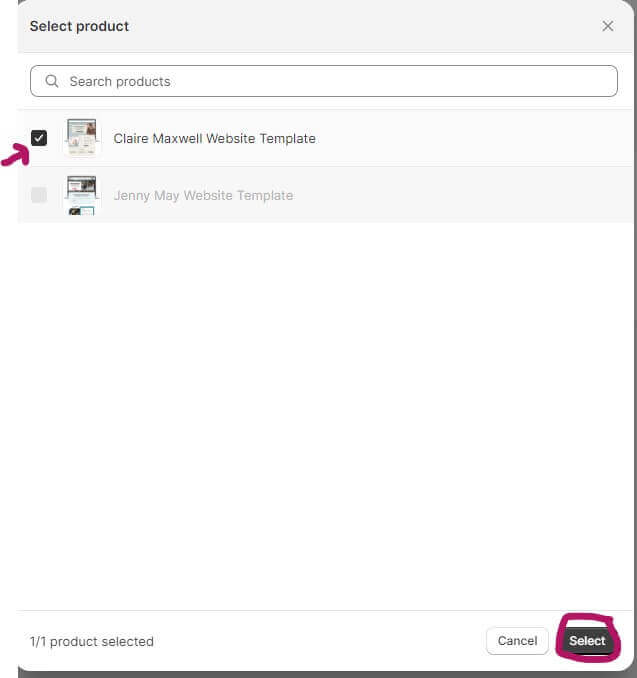
Step 3: It will prompt you to select the product from your shop that you’d like to create a button for.

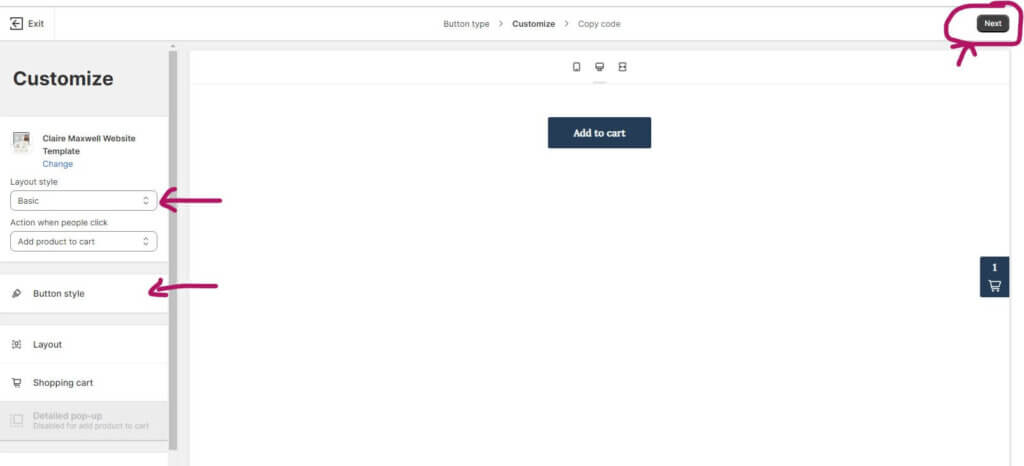
Step 4: Now it is time to customize your button. If you just want a simple button, change the layout style to Basic and you can adjust the button background and text colors as well as choose your font text and size. Once you are happy with your button, click the button that says next.

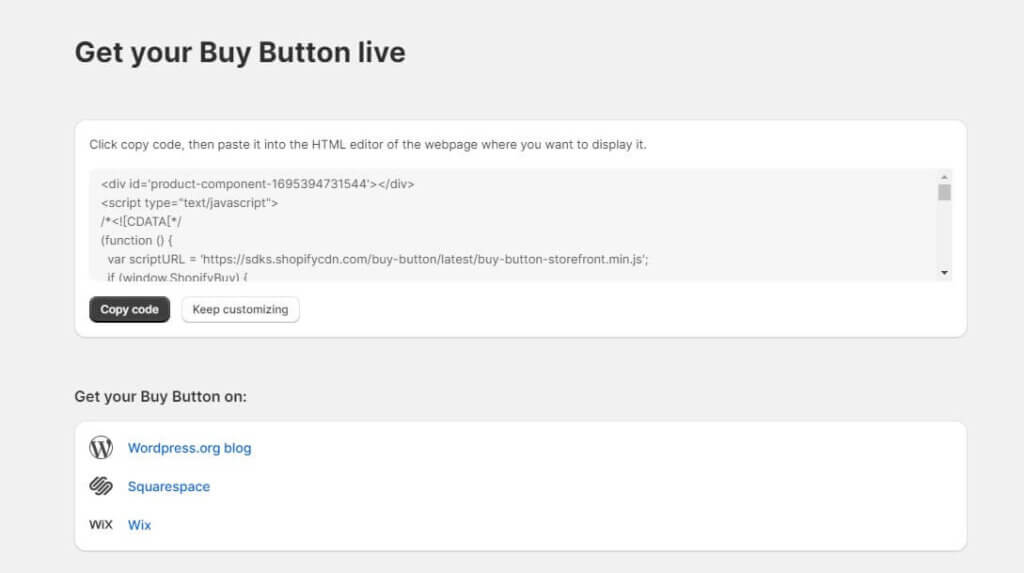
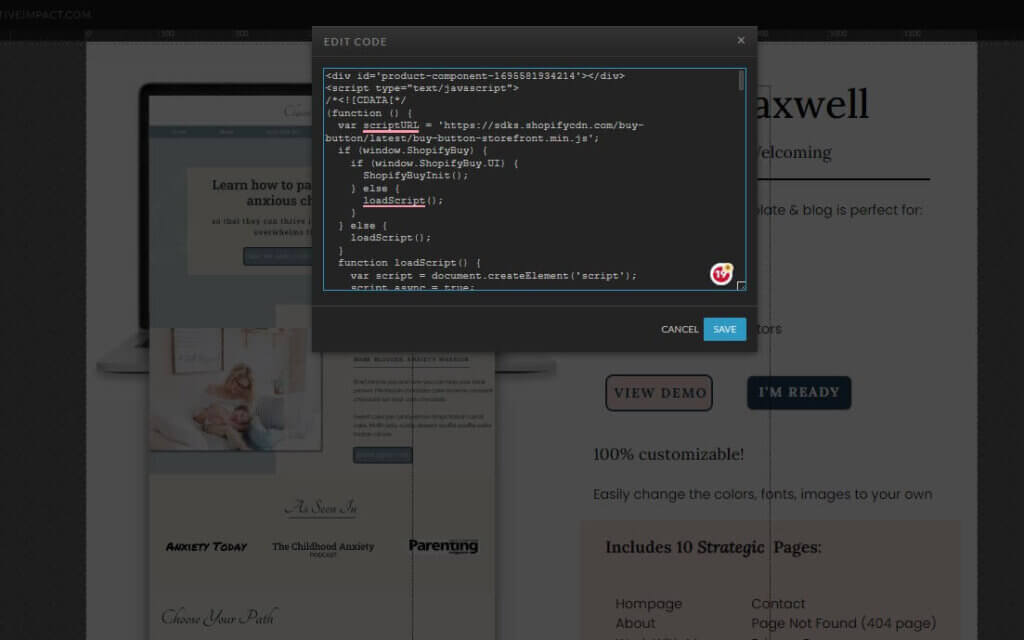
Step 5: After you click the “Next” button, you will be taken to a screen with a box of code. Click the Copy Code button.

Step 6: Go to your Showit account and open up the page where you want your Shopify button, then click into the canvas that you want the button to appear on.

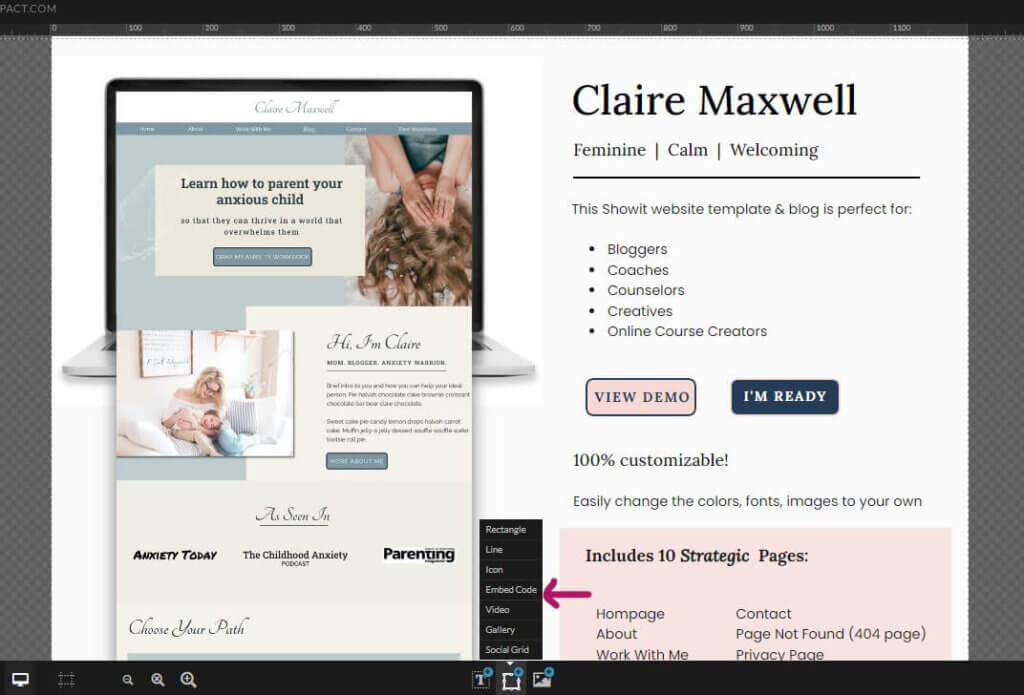
Step 7: Go to the tools section at the bottom center of the Showit editor and select Embed Code.
From here a box will pop up and you will paste in the code you copied from Shopify. To paste in Showit hold down Ctrl V. Then click save.


Your customized button should now appear on your canvas within the page. Resize the button to your liking and place it where you want it on the canvas.

Step 8: Click Publish. Then preview the site and click on the button to make sure that the Shopify checkout opens up.

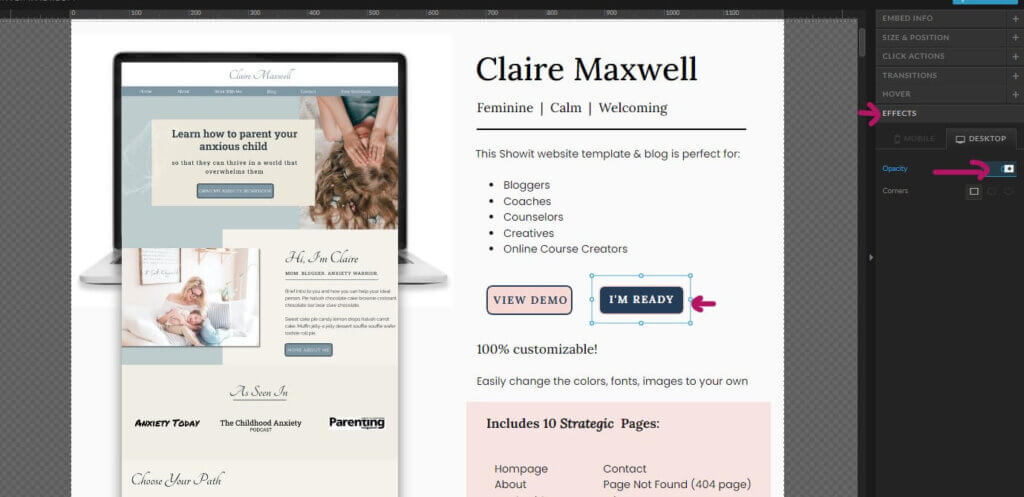
Want your button to match your branded buttons on your site?
Create a button in Showit with the text that you want the button to say, then put the Shopify button directly over it. From here make sure that the Shopify button is selected and go over to the Effects menu on the right-hand side of Showit, click into Opacity and change the number to zero. The button is still there, it’s just not visible anymore, so only the branded button can be seen. When someone clicks on it, it will still open up the Shopify checkout.

Shopify is now connected to Showit!
Congratulations! You have now learned how to connect a Shopify store to a Showit website with buttons! Still have more questions?
Learn more about Showit e-commerce here:
Done for you design
VIP Website Day – Maximize Your Time and Success – Get Your Website Built in Just One Day!”
Custom Website Design – I’ll build & launch a custom-built website that captures your business’s essence. I take care of all the design and tech so you can focus on what you do best!
Website templates
Showit Website Templates – Get a stunning, strategic and SEO-friendly website launched in days, not months! No tech experience needed. No frustration like you get with WordPress design.
You may also like:
How to Build an Email List for Free and Why you Absolutely Need One!
Grow an Email List for Beginners: 7 Email List Building Tips
20 Freebie Email Opt Ins to Explode your Email List
Homepage Design: 5 must-have elements
Website Images: 5 common photo mistakes you are making on your website
Business Tools and Resources: What I Use to Run my Business and Make Money from Home